diffusers.js WebGPU デモについて
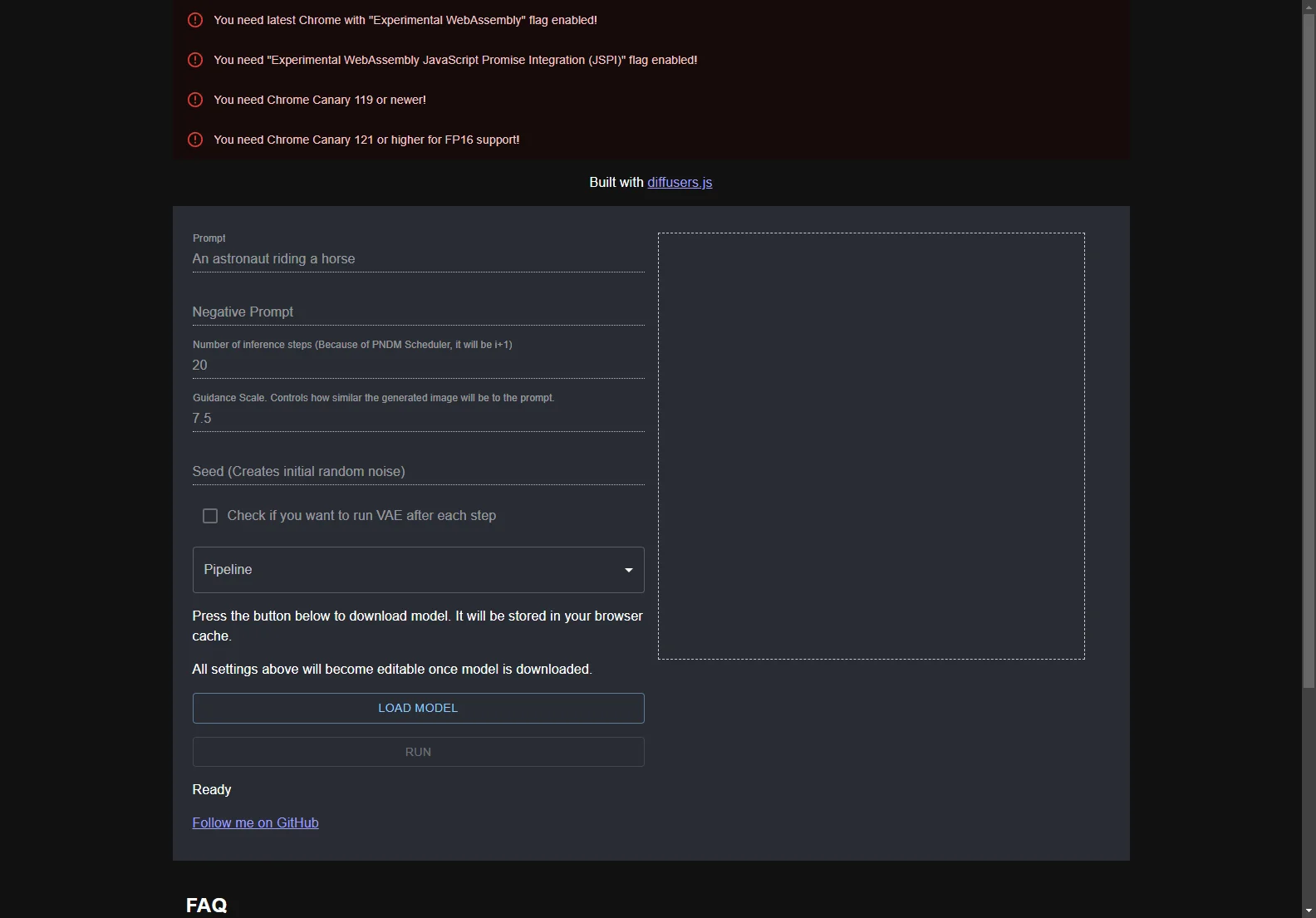
この diffusers.js WebGPU デモは、特定のブラウザ設定を要求しています。最新の Chrome ブラウザで「Experimental WebAssembly」フラグと「Experimental WebAssembly JavaScript Promise Integration (JSPI)」フラグを有効にする必要があります。また、Chrome Canary 119 以上が必要で、FP16 サポートの場合は Chrome Canary 121 以上が必要です。さらに、WebGPU サポートを備えたブラウザも必要です。
このデモは diffusers.js をベースにしており、Prompt、Negative Prompt、推論ステップ数、Guidance Scale、Seed などの設定が可能です。モデルをダウンロードすると、ブラウザのキャッシュに保存され、その後すべての設定が編集可能になります。
使用中に問題が発生した場合の対処法も紹介されています。例えば、「protobuf parsing failed error」が発生した場合は、DevTools の「Application -> Storage」から「Clear site data」を押すことができます。「sbox_fatal_memory_exceeded」が発生した場合は、RAM が不足している可能性があり、タブまたはブラウザを再読み込みすることを試すことができます。
このデモの実現には、StableDiffusionPipeline を Python から JS に移植し、onnxruntime と emscripten+binaryen(WebAssembly コンパイラツールチェーン)をパッチして、4GB 以上のメモリの割り当てと使用をサポートする必要がありました。また、WebAssembly 仕様と V8 エンジンも活用しています。