Svelte Smart Doc: Revolutionizing Documentation for Svelte Developers
Svelte Smart Doc is a game-changer for developers working with the Svelte framework. It provides up-to-date documentation that ensures developers are always in the know with the latest Svelte features and best practices.
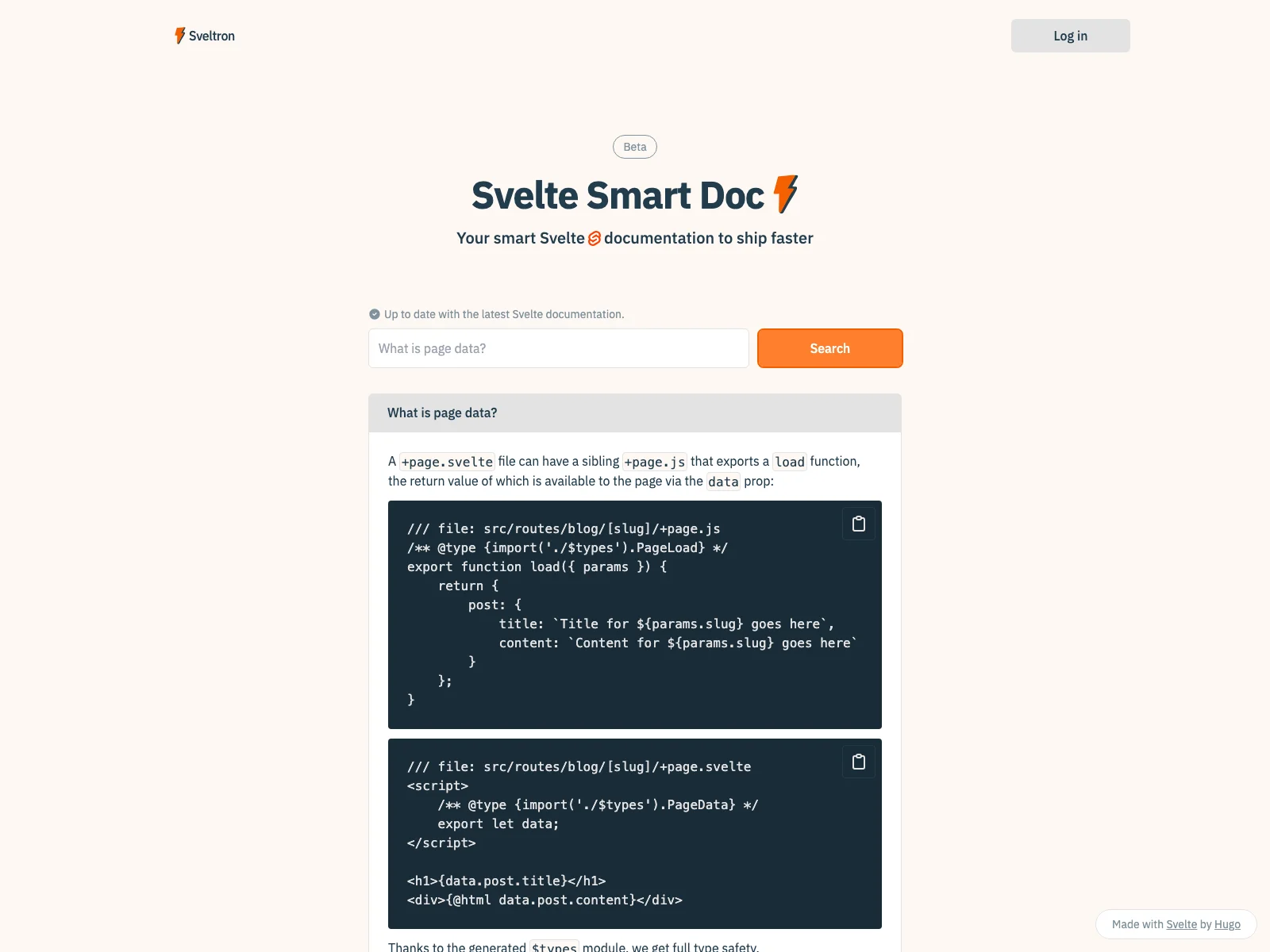
The core feature of Svelte Smart Doc is its seamless integration with Svelte's file structure. It allows for the creation of a +page.js file that exports a load function. The return value of this function is made available to the page via the data prop, providing a powerful and flexible way to manage page data.
For example, in the provided code snippet, a +page.js file is used to export a load function that returns data for a blog post. This data is then accessed and displayed in the corresponding +page.svelte file.
In addition to its functionality, Svelte Smart Doc offers full type safety thanks to the generated $types module. This ensures that developers can work with confidence, knowing that their code is well-typed and less prone to errors.
When compared to other documentation tools, Svelte Smart Doc stands out for its focus on the Svelte ecosystem. It provides in-depth and specialized information that is tailored to the needs of Svelte developers, making it a valuable asset in the development process.
Overall, Svelte Smart Doc is a must-have tool for anyone working with Svelte, helping them to streamline their development process and create high-quality applications more efficiently.