CSS Gradient Generator
GradientGenerator is a powerful tool that simplifies the process of creating CSS gradients. It consists of several key components that work together to provide a seamless user experience.
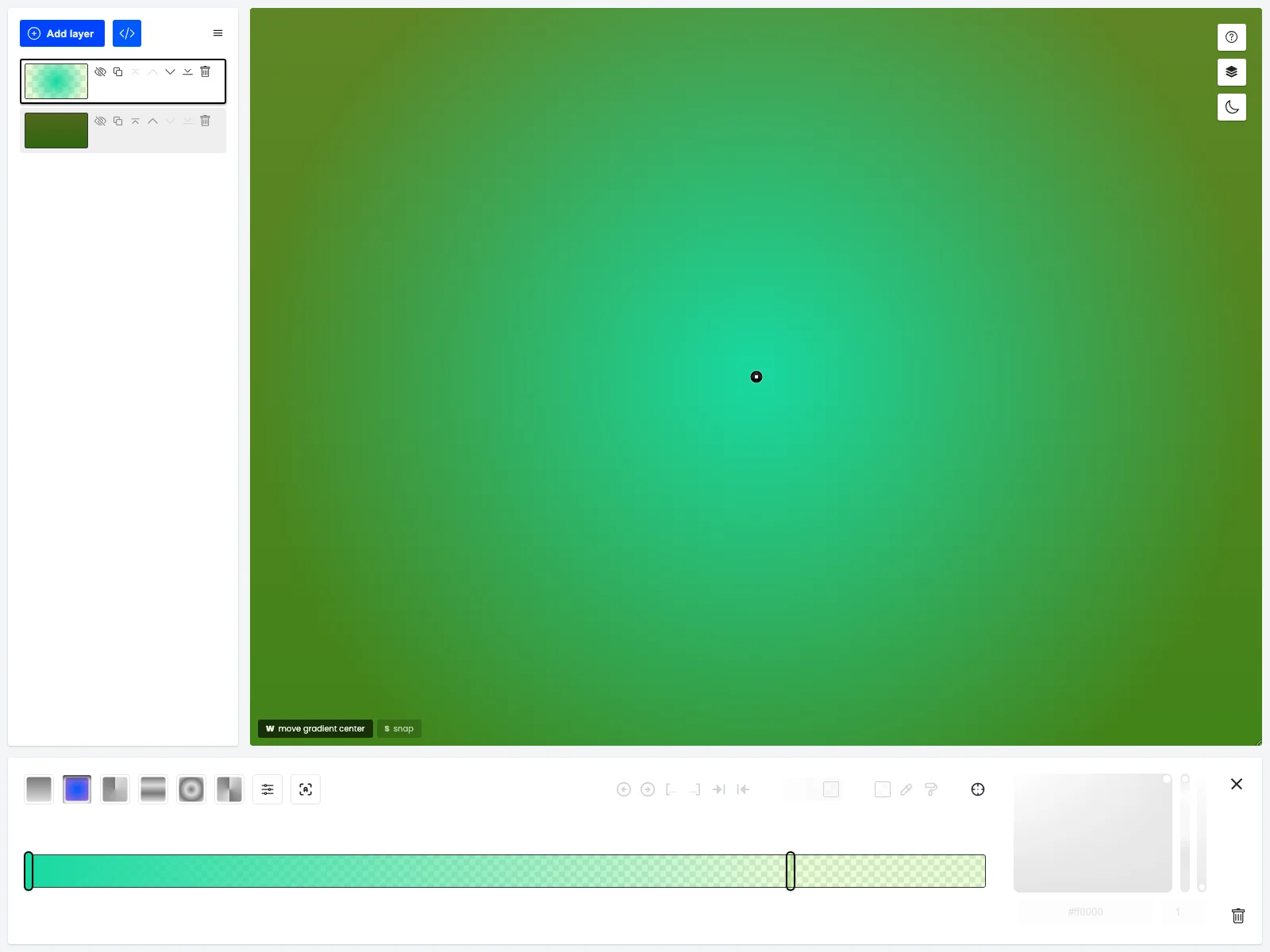
The gradient list on the left side allows users to manage the layers. Users can adjust the order of the layers, delete them, or toggle their visibility. If a layer is set to invisible, it won't be included in the final code.
The layer settings panel is where users can customize the gradient for each layer. Users can set the gradient type, adjust its size, repeatability, transparency, and blend mode. The gradient slider is a key feature, allowing users to add, move, and manipulate points on the slider to create the desired gradient effect. Users can also perform various actions such as cutting the gradient, setting solid colors, and copying/pasting colors.
The main board enables users to set the focal point, direction, and position of the gradient depending on the type and size of the gradient. Users can switch between different modes using the keys or mouse keys.
The library is a useful feature for storing and managing works. Users can save their current work to the library and add layers from the library to their current project. The library also offers options for managing groups, importing and exporting elements, and accessing an online library to add elements created by other users.
Overall, GradientGenerator is a comprehensive tool that empowers users to create unique and visually appealing CSS gradients with ease.