Three.js: Revolutionizing 3D Visualization in the Digital Realm
Three.js is a remarkable JavaScript 3D library that has been making waves in the world of web development. It offers a plethora of features and capabilities that enable developers to create stunning 3D experiences.
In the 'Overview' section, it's clear that Three.js provides a robust foundation for building 3D applications. It simplifies the complex process of 3D graphics programming, making it accessible to a wider range of developers.
The 'Core Features' of Three.js are truly impressive. It supports a wide range of 3D objects, materials, and lighting effects, allowing for highly realistic and customizable scenes. Additionally, it offers advanced animation capabilities, enabling the creation of dynamic and engaging 3D content.
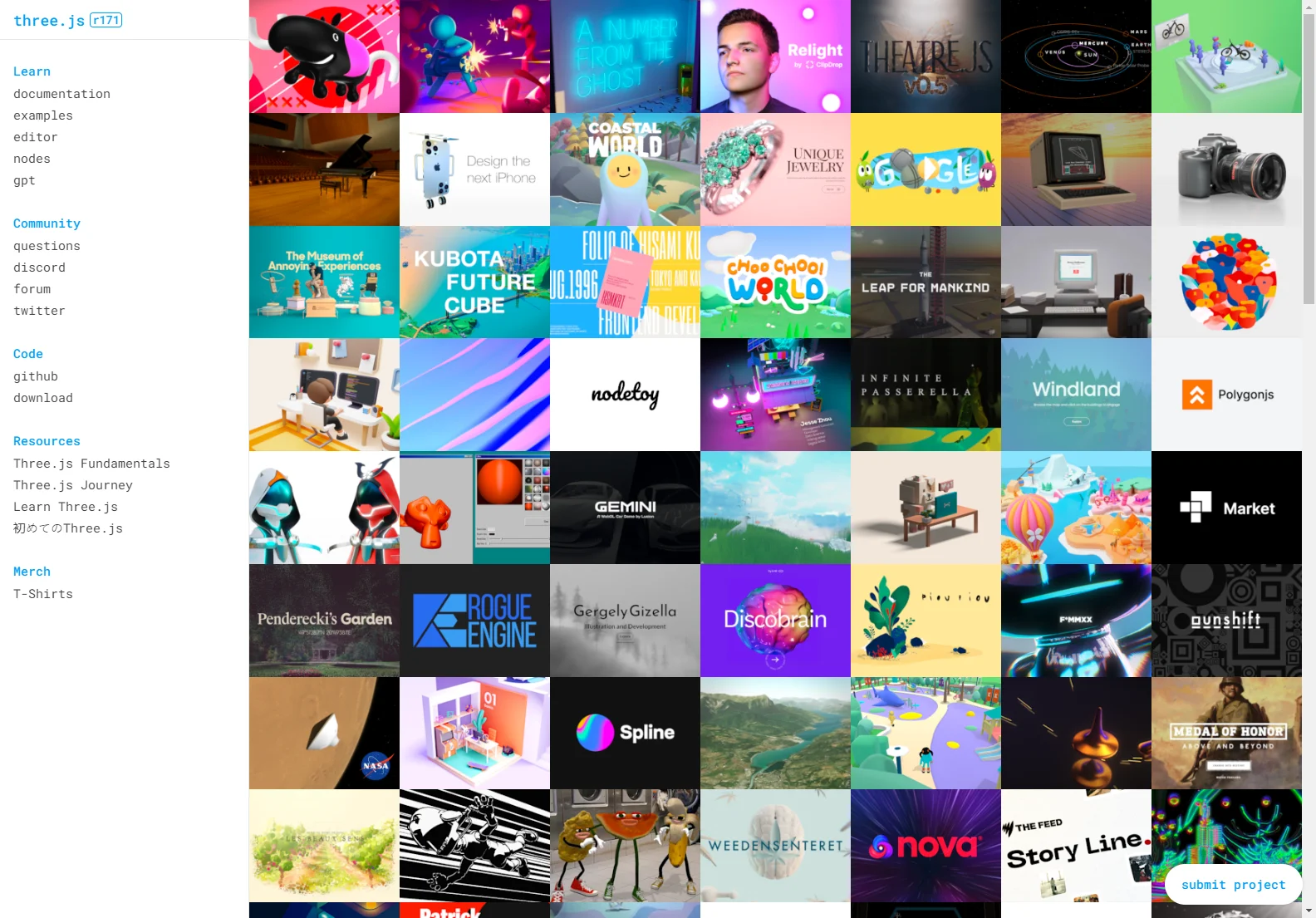
When it comes to 'Basic Usage', Three.js provides a straightforward API that makes it easy for developers to get started. It comes with comprehensive documentation and a wealth of examples, making the learning curve much less steep.
Compared to other 3D libraries, Three.js stands out for its ease of use and flexibility. It allows developers to create 3D content that can be integrated seamlessly into web applications, providing a unique and engaging user experience.
In conclusion, Three.js is a game-changer in the world of 3D visualization. Whether you're a beginner or an experienced developer, this library offers endless possibilities for creating captivating 3D content.